Web Communication
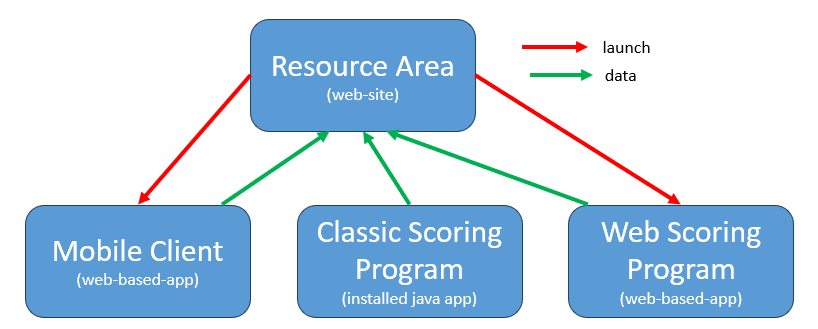
There are a few parts to our web-based infrastructure that are quite independent. These include:
- the Resource Area: a website that manages tournaments
- the Mobile Client: a single-page AngularJS application
- the Classic Scoring Program: an installed java-based application
- the Web Scoring Program: a single-page Angular application
The core piece among these parts is the Resource Area. It is a multi-user website with a backing database that coordinates much of data need to support DI's tournaments. The other parts get information from the Resource Area when they need it and send information such as scores back to the Resource Area when requested.
The Mobile Client requests info about an appraiser when it starts up including info about the tournaments, rooms, and items to be scored by the appraiser. It also sends scores back to the Resource Area as they are submitted by the appraiser.
The Classic Scoring Program (CSP) also requests information about a tournament, its challenge-levels, and appraisers when it starts up. As a tournament progresses it requests the current scores and at the end of the day it can post info about the winners back to the Resource Area.
The Web Scoring Program (WSP) needs are similar to the CSP. Its approach to the getting and posting information with the Resource Area is a bit more chatty like the Mobile Client.
In addition to these means of communicating, the Resource Area can also signal events to the Mobile Client and the Web Scoring Program. These events include a team is finished prep or there are new scores. Based on the events, these parts can take actions to update their state. This form of communication is discussed here.